Module Skill 1_6
User-Centered Design
Teacher: Patrick Gielisse Student: Lisa Topalova Class: DDM2C Date: 12-01-2024
This is my very first time working in Adobe XD.
The goal of the entire assignment was to create a concept for a mobile application (for a phone or tablet) for children. This application is intended for studying in primary education/primary schools.
And the application can have one of these topics: English, Dutch, Math, History, or Geography.
I personally decided to choose English to create this application.
I personally decided to choose English to create this application.
This is my debriefing (in Dutch)
" Debriefing
Een eenvoudig spel ontwikkelen voor basisonderwijs / lagere school
Geachte meneer Gielisse,
Bedankt voor uw aanvraag om een interactief game voor kinderen te maken.
Zoals ik het begrijp, is het doel om een eenvoudig spel te maken dat een mobiele game-app kan zijn op een telefoon of tablet. Dit spel is bedoeld voor kinderen tussen de 6 en 10 jaar oud die studeren in het basisonderwijs en/of lagere scholen. Dit spel moet educatief zijn en een van deze thema's hebben: Engels, Nederlands, Rekenen, Geschiedenis of Aardrijkskunde, het is een serious-game. Het mag dus niet complex zijn en moet het er op een eenvoudige manier uitzien en functioneren, zodat leerlingen het gemakkelijk kunnen begrijpen en gebruiken.
U wilt dat dit soort games bestaan omdat ze het leren van kinderen meer interessanter en leuker maken, en dat zal dus voordelen opleveren. Het kan ook een nieuwe en handige manier zijn om een vak te leren. Lagere scholen ervaren de behoefte aan vernieuwing in het onderwijs en dus een idee om kinderen te onderwijzen via interactieve educatieve apps is de beste oplossing.
De interface van dit spel is van groot belang, dus mijn belangrijkste taak is om deze te ontwerpen door de juiste stijl en kleuren te kiezen.
Ik hoop dat alle informatie hierboven correct was, als er nog iets mis is dan hoor ik het graag.
Met vriendelijke groet,
Lisa Topalova "
Een eenvoudig spel ontwikkelen voor basisonderwijs / lagere school
Geachte meneer Gielisse,
Bedankt voor uw aanvraag om een interactief game voor kinderen te maken.
Zoals ik het begrijp, is het doel om een eenvoudig spel te maken dat een mobiele game-app kan zijn op een telefoon of tablet. Dit spel is bedoeld voor kinderen tussen de 6 en 10 jaar oud die studeren in het basisonderwijs en/of lagere scholen. Dit spel moet educatief zijn en een van deze thema's hebben: Engels, Nederlands, Rekenen, Geschiedenis of Aardrijkskunde, het is een serious-game. Het mag dus niet complex zijn en moet het er op een eenvoudige manier uitzien en functioneren, zodat leerlingen het gemakkelijk kunnen begrijpen en gebruiken.
U wilt dat dit soort games bestaan omdat ze het leren van kinderen meer interessanter en leuker maken, en dat zal dus voordelen opleveren. Het kan ook een nieuwe en handige manier zijn om een vak te leren. Lagere scholen ervaren de behoefte aan vernieuwing in het onderwijs en dus een idee om kinderen te onderwijzen via interactieve educatieve apps is de beste oplossing.
De interface van dit spel is van groot belang, dus mijn belangrijkste taak is om deze te ontwerpen door de juiste stijl en kleuren te kiezen.
Ik hoop dat alle informatie hierboven correct was, als er nog iets mis is dan hoor ik het graag.
Met vriendelijke groet,
Lisa Topalova "
Before I started creating something of my own, I did a little research to initially understand exactly what such online educational games or applications for children might look like, and how they generally work. I found three random games and tested them on my computer.
1. The adaptedmind website offers an online math game designed for kids. The game features various sound effects and character voiceovers, with a colorful and kid-friendly design. The game is primarily aimed at young children who are learning to count, though there are also more complex math tasks available for older children. When selecting a task, different characters appear on the screen and engage in conversation, asking questions that require the player to choose the correct answer from options provided. However, the user was unable to proceed further in the game without registering and paying, as it is a paid game actually.





2. The second online game is from the website gamestolearnenglish, which aims to help children learn English through simple games. The game consists of several levels with different tasks. In the first level, players are presented with pictures and must match them with the corresponding written word. The second level requires players to select an image related to another image based on the text description. In the third level, players need to arrange words in the correct order to form a sentence. At the end of each level, there is a screen indicating whether the player has passed and which round they are on. The tasks are then repeated with different characters, providing new simple everyday actions to learn. The final round focuses on everyday actions performed both alone and with someone else, such as eating breakfast or getting on the bus.







3. I was trying to find a third game as well, and I found a random educational game about animals (biology theme) on happylearning.tv. It's just a short quiz. The quiz is accompanied by sounds, but not voices. And is done in a very simple drawing style, as if it was created from basic shapes.




Then I created a little mood board for myself through which I would like to get inspiration for my work, and I collected these images.






I got a few ideas and made some sketches with my wireframes in my sketchbook. I decided to make an application not for a tablet, but for a phone.





Then I decided to make them more accurate and digitized them. Initially, I tried to do this on the website wireframe.cc, but for some reason it didn’t work out for me, and it also seemed to me that making wireframes here was not very convenient; the controls were not very clear to me. So I did it in Illustrator.
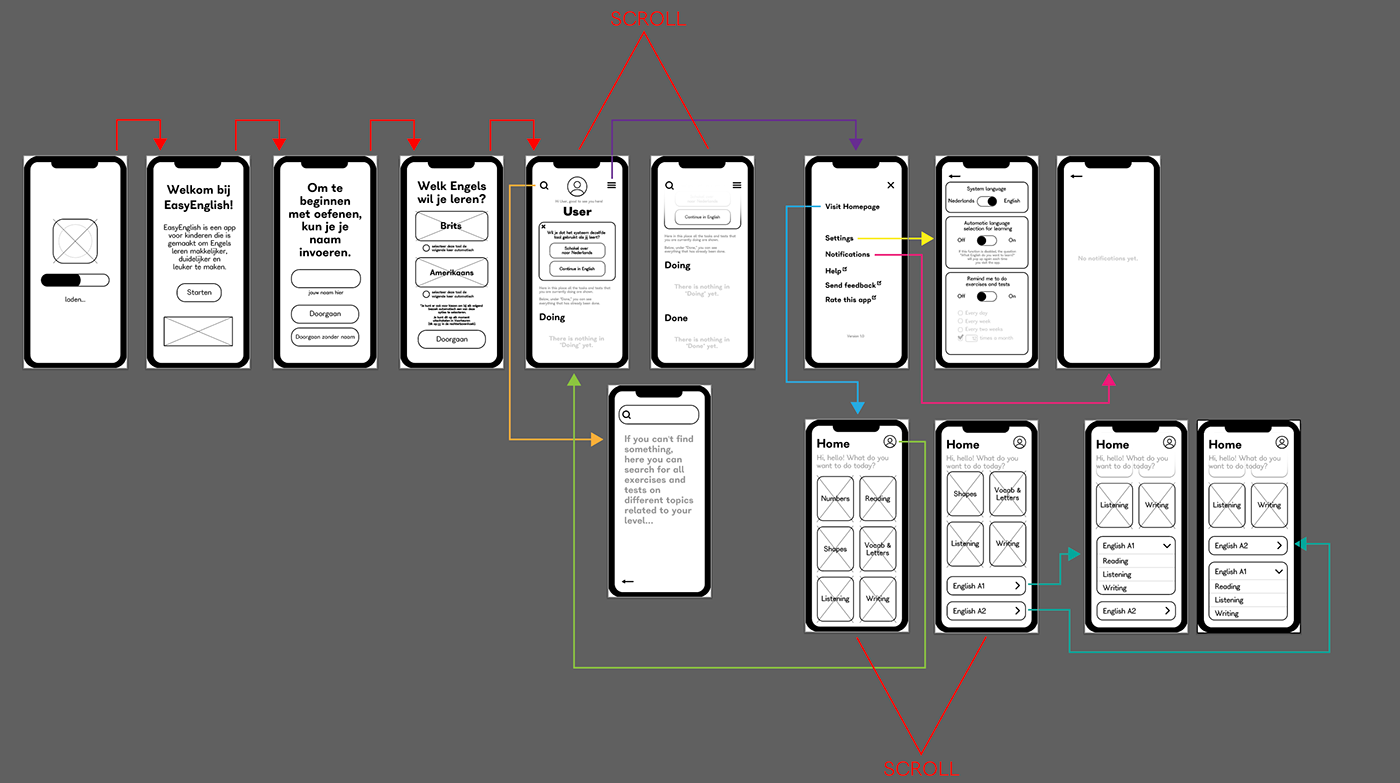
The first picture shows an attempt from wireframe.cc., the second WIP from Illustrator, and the third image is my final wireframe.



This wireframe also shows the userflow.
Then I made the assets and selected the color and design.






I’m currently having some strange problems with Adobe XD, it has a different interface language, and it also crashes all the time, so unfortunately I wasn’t really able to do what I needed, I apologize. I tried to look at Figma as an alternative for XD, but it turned out to be a bit complicated and would take a lot of time to learn separately.
In general, I’m not particularly familiar with UI and UX design, and I don’t know very well how to do it, but watching the tutorials it becomes more or less clear. In principle, the task was interesting for me, but quite difficult, because, again, I have a hard time with UI/UX. It was also difficult for me because I couldn’t make friends with the program because of how it worked. But I can look at it again in my free time in order to try to fix something again and further understand some functions.
In general, I’m not particularly familiar with UI and UX design, and I don’t know very well how to do it, but watching the tutorials it becomes more or less clear. In principle, the task was interesting for me, but quite difficult, because, again, I have a hard time with UI/UX. It was also difficult for me because I couldn’t make friends with the program because of how it worked. But I can look at it again in my free time in order to try to fix something again and further understand some functions.





